当前主流的静态博客有Jekyll和Hexo,之前的文章已经介绍了Jekyll中的搜索组件<Jekyll search组件>,本文来介绍下hexo博客中怎么添加搜索组件,组件项目地址https://github.com/androiddevelop/hexo-search.
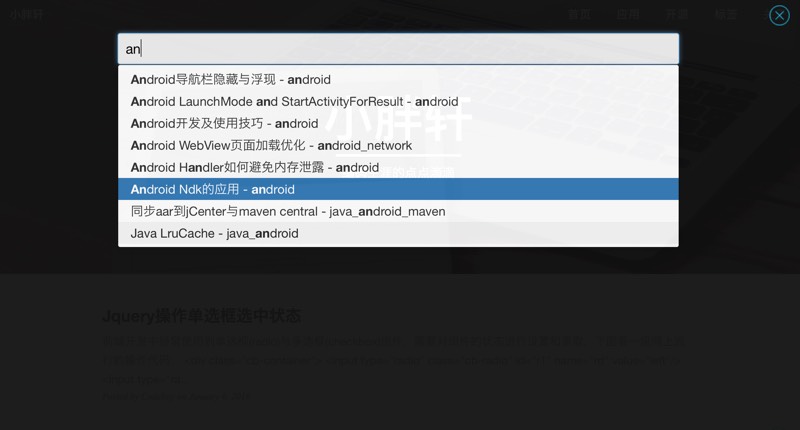
截图

双击ctrl或者点击右下角搜索图标查看效果
操作
- 点击右下角图标进行搜索
- 双击ctrl键进行搜索或关闭
- 搜索页面点击右上角关闭按钮关闭搜索试图
加入步骤
- 安装搜索插件:
npm install hexo-search-data-plugin --save
- 将search目录放至于hexo主题的
source文件夹下,其中search目录结构如下:search ├── cb-footer-add.html ├── css │ └── cb-search.css ├── img │ ├── cb-close.png │ └── cb-search.png └── js ├── bootstrap3-typeahead.min.js └── cb-search.js - 在当前主题的
layout/_partial/after-footer.ejs中的末尾加入cb-footer-add.html中的内容即可, 添加完毕后cb-footer-add.html文件可以删除。
如果主题不存在
after-footer.ejs文件,也可以添加在footer.ejs中。
注意事项
-
bootstrap3-typeahead.min.js的引入必须在jquery.min.js引入之后! -
默认联想8个,如果需要更多的话,请检索
bootstrap3-typeahead.min.js中的items:8, 将8替换成自己需要的数值。
如有任何知识产权、版权问题或理论错误,还请指正。
转载请注明原作者及以上信息。

